はてなブログでブログ書いてて地味に不満なのが、タイトルの文字数をカウントしてくれないことなんですよ。SEO的に文字数は30文字前後で書きたいってのもあるし、読み手も30文字くらいでまとまってる方が読みやすいと思ってるので。
そんな「タイトル文字数かぞえたい病」な僕ですが、Chromeの拡張機能で無料の文字数カウンターを発見して使ってみたらわりと便利だったのでご紹介。
- 【SEO的にタイトルは30文字前後がベスト】ブログ書くならタイトル文字数も気にしたい
- Chrome拡張機能に文字数を数えてくれる文字数カウンターがあるので導入してみた
- Chrome拡張機能「かんたん文字数カウンター」の使い方
- 【追記】SEO実験結果:33文字入りました
- まとめ
【SEO的にタイトルは30文字前後がベスト】ブログ書くならタイトル文字数も気にしたい
SEO(検索エンジン最適化)って嫌われてたりもしますが、せっかく書いた情報を読んで欲しいってのは誰だって同じだと思いますし、読んでもらう(発見してもらう)ための装置としてGoogle検索は外せません。だから、スパム的な手法やブラックハットでなければ、積極的に取り入れるべき。
で、検索エンジンに最適化させる場合、タイトル文字数は30文字前後がベストで、32文字までは確実に表示される可能性がかなり高いです。(詳細はのちほど)
タイトルは全文表示される方が意味も伝わりやすくクリック率も高いです。
そんなタイトルの文字数ですが、文字数カウントしてくれるサイトで確認めんどくさい。
はてなブログは本文の文字数はカウントしてくれるけど…
はてなブログの場合は本文はカウントしてくれるので、タイトルを本文エリアに書いて数えてもいいんですが、タイトルって書き終わったあとに変えたりするじゃないですか。そんなとき、すでに本文が埋まってるところにタイトルを貼り付け、
「今本文が1224文字で、そこにタイトルコピペしたら1255文字になったから、1255-1224=31文字か」
って、計算するのめんどい。
WordPressならfunction.phpを改造すればタイトル文字数カウントできる
ちなみにWordPressの場合、タイトル部分に文字数カウンター機能を導入できます。いぜん書いたですが、下記記事内のソースをfunction.phpにコピペするだけ。
このカスタマイズが僕的に一番便利なんですが、今から紹介するChrome拡張機能使えば、このカスタマイズもしなくてOK。
Chrome拡張機能に文字数を数えてくれる文字数カウンターがあるので導入してみた
Chrome拡張機能っていうのは、Chromeブラウザに機能追加するアプリみたいなもんです。
文字数カウンターを探すと2つ出てきました。
こっちがオススメ→文字選択してその場でカウントできる「かんたん文字数カウンター」
ポップアップフォームに入力してカウントできる「文字カウンタ」
どちらも使ったんですが、前者がおすすめです。後者の方はポップアップフォームに文字入力後、別タブに移動したりしたら文字が消えたりイマイチだったんです。
Chrome拡張機能「かんたん文字数カウンター」の使い方
1.下記アクセスして右上にある青色の【+CHROMEに追加】をクリックしインストール。
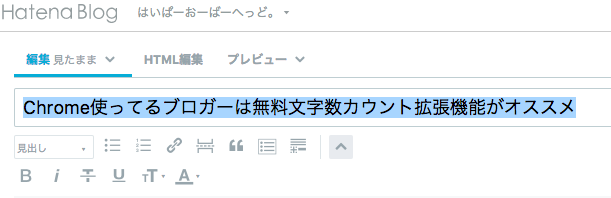
2.数えたい文字数を選択します

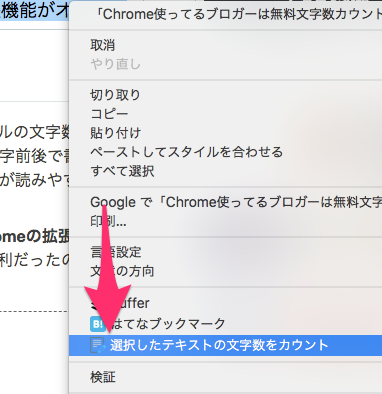
3.右クリックし「選択したテキストの文字数をカウント」をクリック

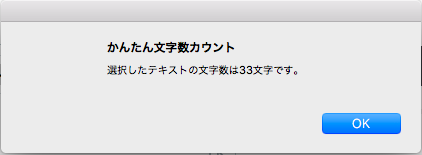
4.文字数の結果が出て来るので確認

以上で終わり。(今回は33文字が入るか実験)
【追記】SEO実験結果:33文字入りました

検索エンジンにインデックスされたものをみると、今回は33文字すべてが入りました。ここの文字数には諸説ありまして、半角英数は1文字にカウントされないとか、体言止めだと35文字くらいまでいける、とか、一般的な単語で終わってる場合も35文字いける、とか。
まあいろいろありますが、32文字は経験上ほぼ確実に全文字入ります。(スマホ検索でも32文字なら入ります)
あと、文字数が30文字くらいあって感嘆符(!)で終わってると、ビックリマークは無視され削られがちです。
まとめ
Chrome拡張機能って思ってる以上に充実してて、かゆいところに手が届く、的な武器が揃ってます。中には悪意あるモノもあるそうなので、使用は自己責任になりますが、「こんな機能ほしいのになぁ」ってときは諦めずに探すと出てくるかも。
こういう本は立ち読みだけでもいいのでチェックしとくと、作業効率がぐっと上がりますね。
Chrome・Chromebook定番「拡張機能」セレクションズ (NextPublishing)
- 作者: 武井一巳
- 出版社/メーカー: インプレスR&D
- 発売日: 2015/08/21
- メディア: Kindle版
- この商品を含むブログを見る